Case Study: Enrich
2019 - Concept, Naming, Design
The Objective
As Yodlee began to transition more of its product focus to API solutions, I identified the need for a comprehensive sales tool that would demonstrate the full potential of Yodlee's data enrichment services.
My Role
I developed the early concept, UX, and UI for the app, and I successfully pitched it to internal stakeholders who immediately prioritized development. I assigned one other member of my team to the project and managed his work on the project as well.
Research
My early research showed that there were not any applications on the market that replicated what I wanted to achieve. So I focused on specific aspects of other applications such as physical location mapping, recategorization and sorting and filtering long lists. Some of our competitor's apps that were generating buzz with our customers proved helpful in making early design decisions.
Initial Design Explorations
My early explorations centered around how to represent all the relevant data points associated with enriched financial transactions such as physical location, store numbers, contact information, and categorization. I began with quick sketches on paper to record my thoughts. I then began working directly at high fidelity due to the importance of visual design on the project.
Testing
Testing for this project involved conducting several rounds of focus groups. After presenting them with our initial concepts, we discussed the features they would want from the product. This discussion helped us identify a need for user-defined spending trackers.
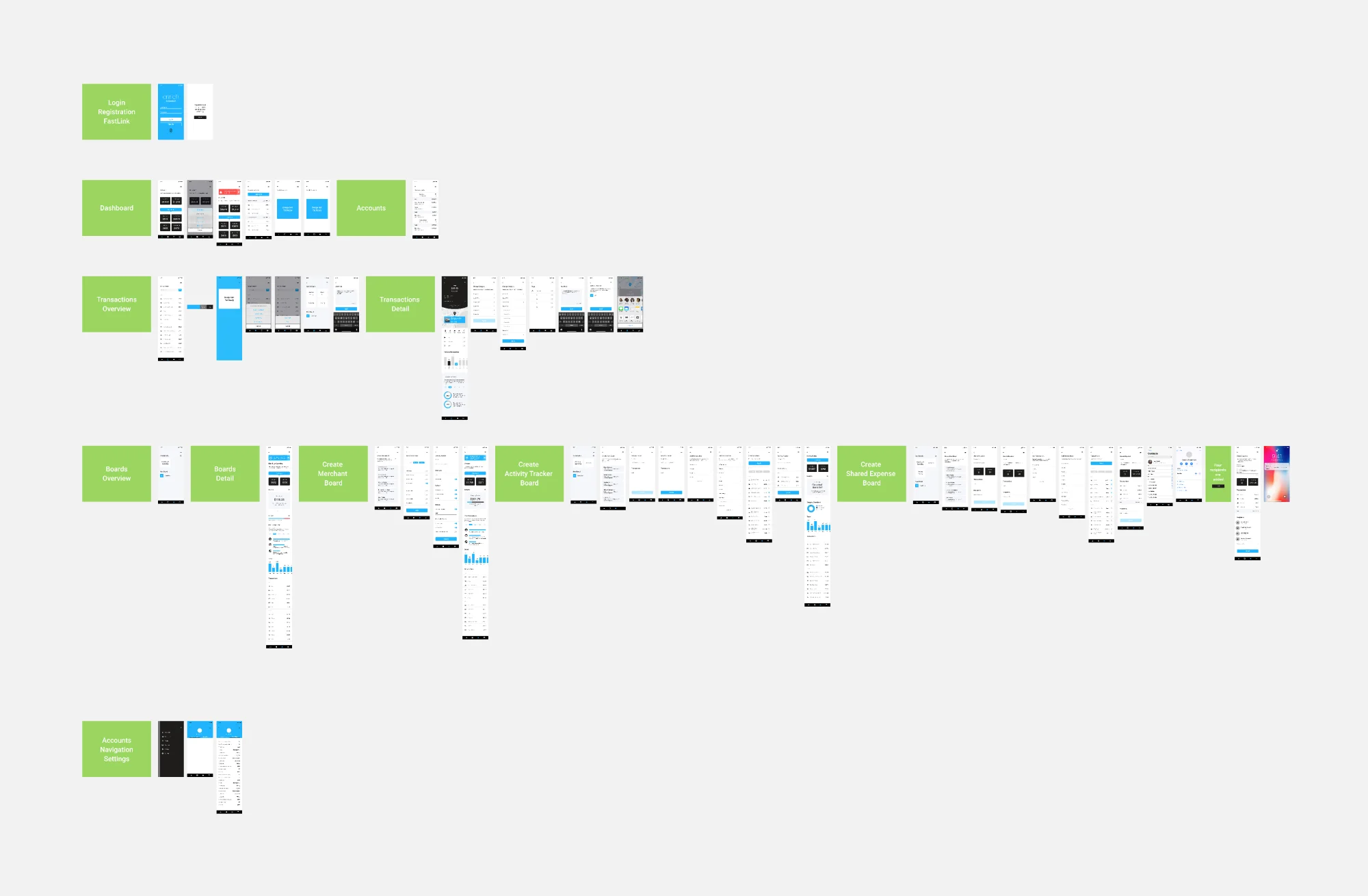
Defining the Scope
With the introduction of additional functionality that we added based on our testing, we focused on defining the scope of our app. Huddled in a conference room for several days, we agreed on information architecture, navigation, and the specific features that each section of the app would need.
More Iterations
Once our scope was defined, we got to work iterating on the main content pages. The spending trackers, transaction pages, and dashboards all went through numerous versions until we settled on final designs. Close contact with internal stakeholders and existing customers guided our decision making.
Systems-Based Approach
From the earliest stages, I built this product using a custom design system. I carefully refined each component through numerous iterations. I borrowed liberally from both iOS and Material Design but also created several unique components to round out the system. The result is a compelling blend of familiar objects and interfaces that places a minimal cognitive load on the user while still feeling fresh.
Conclusion and Learnings
Enrich was immediately recognized by company leadership and included in high-level sales pitches and presentations. Through its limited focus, it convincingly demonstrates the capabilities of Yodlee's suite of APIs'. It is scheduled to demo at Finovate Fall 2019.